О нас
Новости технологий. На сайте собраны актуальные и интересные новости из мира высоких технологий, кино и игр. Просто выберите категорию которая вас интересует и погрузитесь в мир отобранных специально для вас инфоповодов!
Статьи о SEO и продвижении. Так же мы отбираем актуальные методы, технологии, которые помогут продвинуть ваш проект на первые страницы поисковиков и ускорить загрузку страниц. Об этом читатайте в нашем блоге!
Скрипты и шаблоны для uCoz. Мы собираем устаревшие скрипты и шаблоны по всему интернету и приводим их в рабочее и актуальное состояние, чтобы пользоваться CMS uCoz было как можно проще. Так же в разделе "Шаблоны для uCoz" вы можете найти подходящий адаптивный каркас для вашего проекта.
Статьи о заработке в интернете. Не смотря на то, что интернет глубоко вошёл в нашу жизнь, многие скептически относятся к возможности заработка во всемирной паутине. Мы будет искать и подробно описывать возможные и самое главное законные способы заработка в интернете. Читайте об этом в соответсвующем разделе.
Иконки, шрифты и графика. Сейчас трудно представить создание любого виртуального проекта без привлечений элементов дизайна. В разделе "Графика и шрифты" вас ждут подборки современных иконок, стильных шрифтов и готовые графические решения.
Обратная связь
Навигация
Статистика
Комментарии
 Admіn 26.10.2021 в 01:14 прокомментировал: Lifebook – ноутбук, объединяющий все гаджеты
Admіn 26.10.2021 в 01:14 прокомментировал: Lifebook – ноутбук, объединяющий все гаджеты ВКонтакте
Поддержка
Поиск по тегам
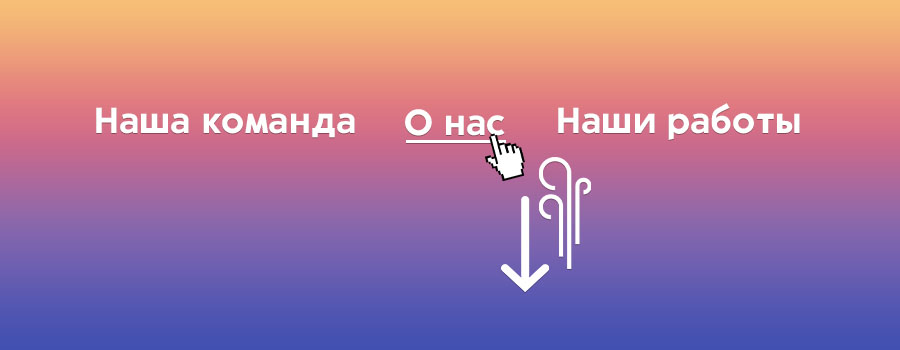
Автоматическая прокрутка к нужному блоку
Бывает заходишь на сайт, а он одностраничный. И мало того, что это сайт визитка, так у него ещё главная страница длинною в жизнь. Обычно такие сайты поделены на определённые блоки с информацией, которые наглядно показывают и описывают суть проекта на ресурсе которого вы находитесь.
Чтобы взаимодействовать с такими блоками было проще, мы установим скрипт, который будет автоматически прокручивать страницу в нужное место, после нажатия на соответствующую кнопку. Например внизу страницы находится блок с информацией о вас. Вверху сайта вы размещаете кнопку "О нас" и зашедший на сайт человек, которого в первую очередь интересует информация о вашем проекте, сразу перемещается в нужное ему место. Удобно.
Установка
Скачать архив и загрузить содержимое в папку js на вашем сайте.
В коде страницы, где будет использоваться прокрутка, между тегами head вставить следующее:
Далее нам нужно присвоить уникальный класс для ссылки, или кнопки, которая будет переносить нас к нужному блоку, например:
Как мы видим это обычная ссылка, внутри которой вместо адреса находится "указание" куда переместится.
Далее мы оборачиваем блок, к которому будем перемещаться после нажатия на кнопку "О нас" в div, то есть:
Содержимое нужного нам блока
</div>
Установка завершена. Вместо класа "aboutus" вы можете создавать любые класы, а так же любое нужное вам количество.
Скачать: 6_sslide.zip [0.4 Kb] (cкачиваний: 11)
Поделись с друзьями
Copyright © Хостинг от uCoz 2011-2021. All right reserved.
Новости из мира технологий. Статьи о заработке в интеренет, а так же SEO и продвижении в интернете. Шаблоны и скрипты для CMS uCoz. Шрифты, наборы иконок для вашего сайта.