О нас
Новости технологий. На сайте собраны актуальные и интересные новости из мира высоких технологий, кино и игр. Просто выберите категорию которая вас интересует и погрузитесь в мир отобранных специально для вас инфоповодов!
Статьи о SEO и продвижении. Так же мы отбираем актуальные методы, технологии, которые помогут продвинуть ваш проект на первые страницы поисковиков и ускорить загрузку страниц. Об этом читатайте в нашем блоге!
Скрипты и шаблоны для uCoz. Мы собираем устаревшие скрипты и шаблоны по всему интернету и приводим их в рабочее и актуальное состояние, чтобы пользоваться CMS uCoz было как можно проще. Так же в разделе "Шаблоны для uCoz" вы можете найти подходящий адаптивный каркас для вашего проекта.
Статьи о заработке в интернете. Не смотря на то, что интернет глубоко вошёл в нашу жизнь, многие скептически относятся к возможности заработка во всемирной паутине. Мы будет искать и подробно описывать возможные и самое главное законные способы заработка в интернете. Читайте об этом в соответсвующем разделе.
Иконки, шрифты и графика. Сейчас трудно представить создание любого виртуального проекта без привлечений элементов дизайна. В разделе "Графика и шрифты" вас ждут подборки современных иконок, стильных шрифтов и готовые графические решения.
Обратная связь
Навигация
Статистика
Комментарии
 Admіn 26.10.2021 в 01:14 прокомментировал: Lifebook – ноутбук, объединяющий все гаджеты
Admіn 26.10.2021 в 01:14 прокомментировал: Lifebook – ноутбук, объединяющий все гаджеты ВКонтакте
Поддержка
Поиск по тегам
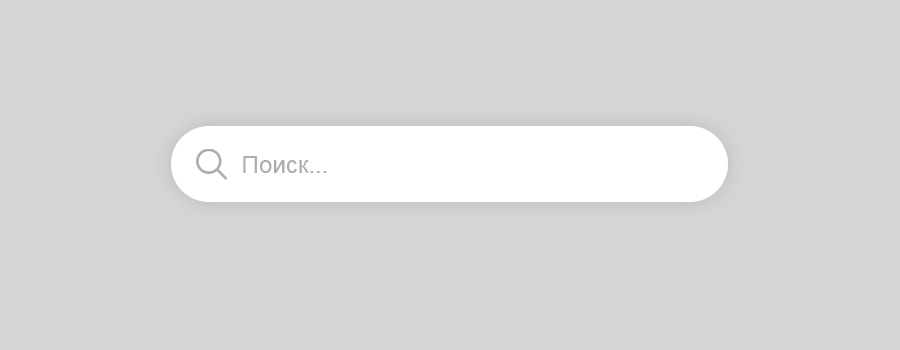
Стильная раздвижная форма поиска для uCoz
Поиск очень важный елемент, особенно когда на вашем сайте много разных материалов, среди которых легко потеряться. Форма поиска существенно экономит ваше и время ваших пользователей. Однако наличие поиска на сайте это только половина дела. Вторая же половина это его визуальная составляющая. А именно заметность и единение с общим дизайном вашего сайта.
Форма, которую мы рассмотрим в этом материале имеет современный вид с едва заметными мягкими тенями и плавную анимацию раздвижения в правую сторону. Она отлично впишется в любой дизайн. Но если вы все таки захотите изменить её цвет, размер, добавить обводку, уменьшить закруглённость и прочее - это будет очень легко сделать, заменив пару значений в стилях.
Установка
Первым делом мы загружаем в папку image содержимое архива. Далее в то место, где хотим видеть форму поиска вставляем следующее:
<input name="q" type="text" size="40" placeholder="Поиск..." />
</form>
Следующим шагом мы подключаем стили в Таблице стилей CSS:
background: url(/images/search.png) no-repeat 16px 11px #fff;
border: 0 none;
font-size: 13px;
color: #6a6a6a;
width: 250px;
padding: 10px 20px 8px 40px;
box-shadow: 0 0 20px rgb(0 0 0 / 10%);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 280px;
}
Стоит отметить, что значение 250px это ширина формы поиска в изначальном положении, а 280px ширина формы после нажатия на неё. Если в том месте, куда вы вставляете форму место фиксировано, и раздвигаться форме некуда - сделайте эти значения одинаковыми.
Скачать: 7_search.rar [1.5 Kb] (cкачиваний: 2)
Поделись с друзьями
Copyright © Хостинг от uCoz 2011-2021. All right reserved.
Новости из мира технологий. Статьи о заработке в интеренет, а так же SEO и продвижении в интернете. Шаблоны и скрипты для CMS uCoz. Шрифты, наборы иконок для вашего сайта.